After spending hours searching for a solution to get touchpad to work correctly on Ubuntu 13.04 and not finding any breakthrough ideas, I decided to upgrade ubuntu to the latest version i.e. 13.10 in the hope that might fix it. And, to my wonder, that worked :). Hope this saves you all the troubles that I've been through in the last 18 hours. Link to upgrade ubuntu - http://www.ubuntu.com/download/desktop/upgrade
Tuesday, December 31, 2013
Sunday, February 6, 2011
4 rules to avoid messing up box model (strict mode)
1) Avoid Width when you are not sure of available width. Use display:block instead. Child elements of display:block can use "width:100%" to cover entire row (Make sure you also follow steps below while using width style).
2) If you must use width, ensure that the border, padding and margin for that element are set to 0px
3) Avoid margin. Margin is a box model spoiler. DO NOT USE it.
4) If you want to put space around an element (=margin), embed that element inside a div or span and set padding of the parent element.
2) If you must use width, ensure that the border, padding and margin for that element are set to 0px
3) Avoid margin. Margin is a box model spoiler. DO NOT USE it.
4) If you want to put space around an element (=margin), embed that element inside a div or span and set padding of the parent element.
Thursday, October 28, 2010
Compressing PNG Files
PNGCrusher is a handy utility for those of us who often struggle to keep images lean and mean. I have witnessed first hand a png image of size 2.7 KB getting compressed to 151 bytes! (~95%) by PNGCrusher. Excited? Here's how you can get it and use it:-
To get it, click http://downloads.sourceforge.net/project/pmt/pngcrush-executables/1.7.9/pngcrush-1.7.9-win32.zip
PNGCrusher is a command line executable. So, if you'd like to use it from explorer's context menu, follow these steps:-
1) Extract pngcrush-1.7.9-win32.zip
2) Copy pngcrush.exe to windows\system32 folder or to a folder that is in the system path
3) Open Control Panel and choose Folder Options. Select the File Types tab, and scroll down to the ‘PNG’ entry. Click on ‘Advanced’, then click on ‘New…’.
4) In ‘Action’, type Crush, and in ‘Application used to perform action’, type the following:
pngcrush.exe -e _crushed.png "%1"
That's it. Have fun.
To get it, click http://downloads.sourceforge.net/project/pmt/pngcrush-executables/1.7.9/pngcrush-1.7.9-win32.zip
PNGCrusher is a command line executable. So, if you'd like to use it from explorer's context menu, follow these steps:-
1) Extract pngcrush-1.7.9-win32.zip
2) Copy pngcrush.exe to windows\system32 folder or to a folder that is in the system path
3) Open Control Panel and choose Folder Options. Select the File Types tab, and scroll down to the ‘PNG’ entry. Click on ‘Advanced’, then click on ‘New…’.
4) In ‘Action’, type Crush, and in ‘Application used to perform action’, type the following:
pngcrush.exe -e _crushed.png "%1"
That's it. Have fun.
Wednesday, October 20, 2010
A must read for every web developer
This post is a collection of useful links that I frequently use. Hope you find them useful too. Feel free to post you favorite links and I'll add them to this post.
Tips
1. Best Practices for Speeding Up Your Website
2. URL Rewriting
3. Compressing PNG Files
4. How to create ICO Files in Photoshop?
5. Create valid SSL certificate recognized by most browsers @ www.startssl.com
Frameworks
1. My very own Wingsource Project
Currently under development. Check SVN repository to find all the exciting stuff, Samik and I are working on
2. Enabling security in a web application using SpringSecurity
The article is slightly outdated (it's written for SpringSecurity 2.0.4; the latest one is v3.0.4) but, still useful to get started with SpringSecurity.
3. Jquery - My favorite Javascript Framework
Tips
1. Best Practices for Speeding Up Your Website
2. URL Rewriting
3. Compressing PNG Files
4. How to create ICO Files in Photoshop?
5. Create valid SSL certificate recognized by most browsers @ www.startssl.com
Frameworks
1. My very own Wingsource Project
Currently under development. Check SVN repository to find all the exciting stuff, Samik and I are working on
2. Enabling security in a web application using SpringSecurity
The article is slightly outdated (it's written for SpringSecurity 2.0.4; the latest one is v3.0.4) but, still useful to get started with SpringSecurity.
3. Jquery - My favorite Javascript Framework
Tuesday, March 23, 2010
Friday, June 12, 2009
iGoogle like interface using Apache Shindig + JQuery
Shindig is a very useful Apache project currently in incubation. It provides a gadget server, social data server and javascript gadgets.* and opensocial.* APIs.
My team at Wipro has been working on Apache Shindig since July 2008 and, we have successfully put together a framework that allows rapid development of Social Enterprise applications. This framework is called WiproWeb2Works and, provides among other things, a fully functional igoogle-like container for gadgets. We have in fact put a reference implementation of WiproWeb2Works framework - Festa on the Web for any one to get a feel of a "portal" application based on Apache Shindig. I'd encourage you to register (free!) and try it out today.
In my honest opinion, Shindig is the best way to jumpstart development of a Web 2.0 content mashup/social application. While this is great news for those of us that want to quickly create slick applications, there are some rough edges though that need to be ironed out to make it production ready.
Shindig provides a sample container right out of the box. This container is as elementary as a "hello world" application that you try in Chapter 1 of any book. It hardly demonstrates the power of Shindig or the potential it holds for building an app that looks & feels like iGoogle.
 In the remainder sections, I'd focus on the Container development in particular and, share tips & tricks to help you learn from our mistakes and, build apps that are better and faster than portal apps.
In the remainder sections, I'd focus on the Container development in particular and, share tips & tricks to help you learn from our mistakes and, build apps that are better and faster than portal apps.
There are plenty of articles out there on building websites that look like igoogle. Here are 2 of my favorites -
(1) A JQuery based iGoogle interface by James Padolsey
(2) A Dojo based iGoogle interface by Matthew Russell
In the first article, James has provided a fully functional browser compatible source code on implementing an interface with drag & drop niceties. In the second article, Matthew shares his experience of implementing a shindig container using dojo.
To be continued...
My team at Wipro has been working on Apache Shindig since July 2008 and, we have successfully put together a framework that allows rapid development of Social Enterprise applications. This framework is called WiproWeb2Works and, provides among other things, a fully functional igoogle-like container for gadgets. We have in fact put a reference implementation of WiproWeb2Works framework - Festa on the Web for any one to get a feel of a "portal" application based on Apache Shindig. I'd encourage you to register (free!) and try it out today.
In my honest opinion, Shindig is the best way to jumpstart development of a Web 2.0 content mashup/social application. While this is great news for those of us that want to quickly create slick applications, there are some rough edges though that need to be ironed out to make it production ready.
Shindig provides a sample container right out of the box. This container is as elementary as a "hello world" application that you try in Chapter 1 of any book. It hardly demonstrates the power of Shindig or the potential it holds for building an app that looks & feels like iGoogle.
 In the remainder sections, I'd focus on the Container development in particular and, share tips & tricks to help you learn from our mistakes and, build apps that are better and faster than portal apps.
In the remainder sections, I'd focus on the Container development in particular and, share tips & tricks to help you learn from our mistakes and, build apps that are better and faster than portal apps.There are plenty of articles out there on building websites that look like igoogle. Here are 2 of my favorites -
(1) A JQuery based iGoogle interface by James Padolsey
(2) A Dojo based iGoogle interface by Matthew Russell
In the first article, James has provided a fully functional browser compatible source code on implementing an interface with drag & drop niceties. In the second article, Matthew shares his experience of implementing a shindig container using dojo.
To be continued...
Thursday, May 21, 2009
Enable security in Tomcat
I finally figured a way to enable Security Manager on Tomcat 6.0 (windows) . The documentation at Apache Tomcat's official website is incorrect and, needs revision.
Please follow these steps to enable security on your Tomcat server:-
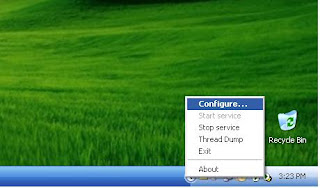
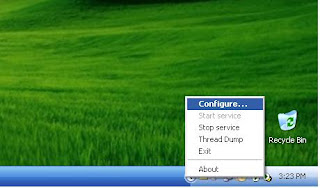
1) Right click on the tomcat monitor icon

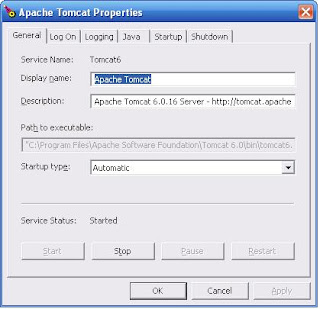
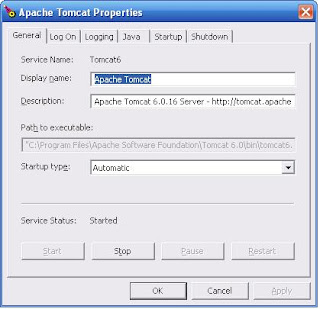
2) Open the Configure dialog.
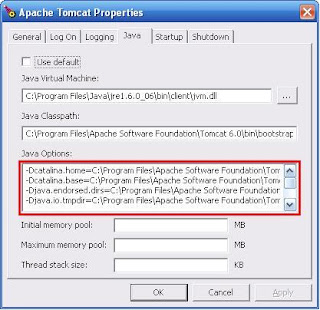
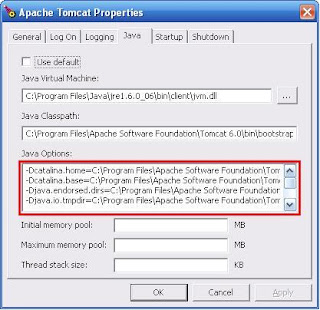
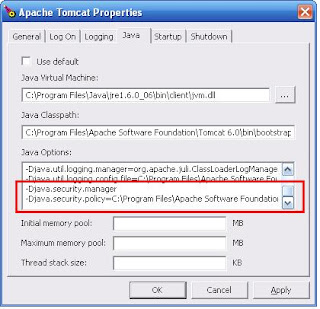
 3) Click on the Java tab
3) Click on the Java tab
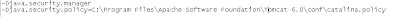
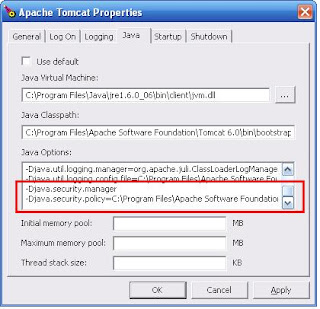
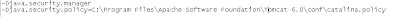
 4) Add 2 system properties - java.security.manager and java.security.policy that points to the policy file. I'm pointing to the default catalina.policy file that ships with tomcat distribution.
4) Add 2 system properties - java.security.manager and java.security.policy that points to the policy file. I'm pointing to the default catalina.policy file that ships with tomcat distribution.
 5) Add the 2 properties to java options
5) Add the 2 properties to java options
 6) Click OK.
6) Click OK.
7) Stop Service
8) Start Service
9) Tomcat is now running with security enabled.
Thanks for reading this post. Please leave comments/suggestions to let me know if it worked for you.
Please follow these steps to enable security on your Tomcat server:-
1) Right click on the tomcat monitor icon

2) Open the Configure dialog.
 3) Click on the Java tab
3) Click on the Java tab 4) Add 2 system properties - java.security.manager and java.security.policy that points to the policy file. I'm pointing to the default catalina.policy file that ships with tomcat distribution.
4) Add 2 system properties - java.security.manager and java.security.policy that points to the policy file. I'm pointing to the default catalina.policy file that ships with tomcat distribution. 5) Add the 2 properties to java options
5) Add the 2 properties to java options 6) Click OK.
6) Click OK.7) Stop Service
8) Start Service
9) Tomcat is now running with security enabled.
Thanks for reading this post. Please leave comments/suggestions to let me know if it worked for you.
Labels:
catalina.policy,
JAAS,
security,
SecurityManager,
Tomcat
Subscribe to:
Comments (Atom)
